Hello friends! Star Nam IT has Share some curl like 2017 code . But because you abuse the code so much code most of my share has been fixed! Today I will share with you a set of new curl like code. This is the code of Cuong Phieu and was collected on the forum Vina4u. Yesterday I tested and found the code is pretty well. After 20 hours up the Stt turns up to 5.7K like. Please see the demo below for excitement offline:
DEMO
- Ok no more it now I will share code and instructions for you to install curl like always hot D
- First you need to download curl like code here.
- Next is the preparation step.
+ You prepare a Facebook nick to get token Iphone
+ You have to prepare yourself a Host VPS. If the host code Free up will collapse host. If you do not have a VPS host, please refer to our latest VPS host creation guide article at the latest Openshift .
- After preparing the host and code, you follow the instructions to run the code as follows:
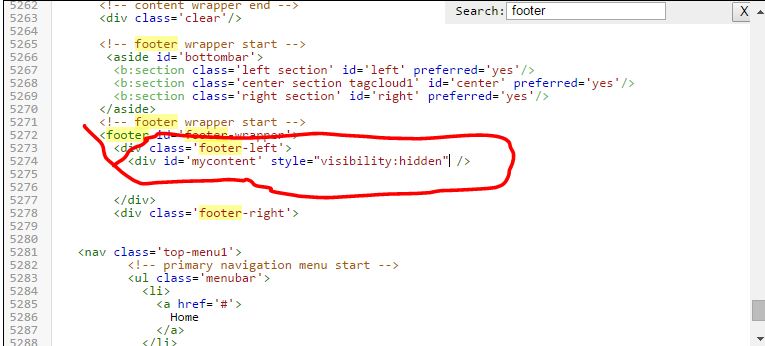
1. Up the VPS Host has been prepared and open File Curllike.php
- You fix as follows:
$ uid = ' 100012695018546 ';
You edited '' 100012695018546 '' into your Facebook ID
$ list_token = array (' Replace Token Here ');
You change the " Token Here To " to the Iphone nick to add to the login to the web running curl like
* Note: Nick of you have to set up followers and public posts like the new nick to increase like is Token of the secondary nick must be the Iphone Full token.
If you do not know get token Iphone Full rights can be here to get
=> After the song you saved.
2. For curl to run you have to cron file curl. Currently there are many ways to cron 1 file but in this article Star Nam IT will guide you to cron 1 File at https://cron-job.org/
- You follow these steps:
1. Register account (as easy as Facebook registration)
2. Log in and select Cronjobs (as shown below).
3. Select Create cronjob (as shown below).

4. It will output a page like this :
1. Title (Cron Title): This is what you name it (as shown below)
2. http: // (link to file need cron) (as shown below)
cron command is like: sperm / curlike.php (applies to both hosting Cpanel 11 and DirectAdmin)
VD: Your host has the domain name is http://www.starnamit.net/ then I let as follows:
http://www.starnamit.net/Curllike.php. If your host has a domain name, leave it before /Curllike.php
- Okay! Next to the Schedule line (as shown below)
Every - this is the time to curl to run. And default is 15 minutes run once you fix it down to 5 minutes run once (as shown below)
Finally, create cronjob - when you click on it cron job will test in 5 - 20 minutes . If the code is not fixed and still works then cron job will run and automatically 5 minutes it will run like for you